Challenge Prompt
Daily UI is a series of daily Design Challenges designed to help people improve their UI skills.
Hint: Design something related to weather. It could be a UI for a mobile app a web app, or something completely different such as a weather alert widget. Consider its elements: city, temperature, forecasts, colours, weather icons/graphics, etc. (As always, it's up to you!)
My Idea
This weather app focuses on interpreting weather data into relevant information to help user’s appropriately dressing for the temperature. Some people can go out in shorts in 12-degree weather while others are still in longs pants and a sweater.
Since not everyone experiences the same temperature as warm or cold, the app enables users to signify how hot or cold the temperature is based on the type of clothing they are wearing to achieve the most comfortable individual temperature. Using past data, the app will be able to predict what clothing the user should wear based on the current weater.
I wanted to develop this concept as I personally struggle to figure out how to appropriately dress to be comfortable when going out. I often dress too warmly or do not bring enough layers.
Innitial sketches for the UI of the weather app. However, in later iterations of the interface, I deciddd to remove the avatar.
Figma Prototype
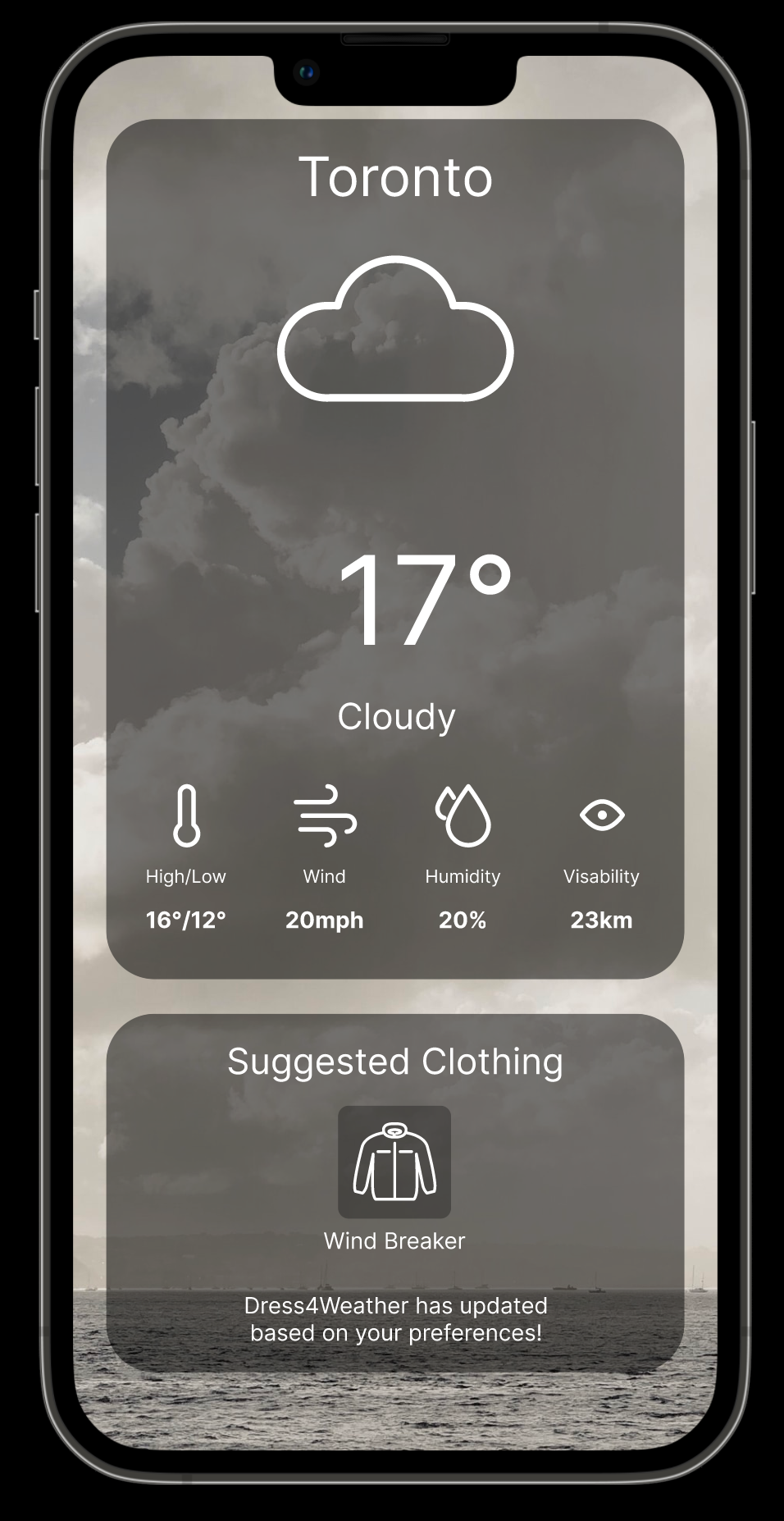
Below is my Figma prototype of this weather app, Dress4Weather.
In the app, I use differeent clothing options to help people contextualize how warm or cold the weather is outside. Dress4Weather suggested clothing will help users wear appropriate clothing to maximize comfort when going outside. Users can also change the recomended clothing item. The app will use the users changes and confirmation to improve the prediciton algorithum.
This demonstrator shows how the user can change the app’s recommended clothing item to one more suitable for their perception of the weather.
Resources
To make these screens, I used the following:
Weather icons from this free pack of icons on Figma
Clothing icons from The Noun Project
Tank Top by FAKTOR VIER
T-shirt by emil robinson
Sweater by Sebastian Belalcazar Lareo
Wind Breaker by verry poernomo
Jacket by Pham Duy Phuong Hung
Winter Coat by Alena Artemova
Images are from Unsplash
Lightning by David Moum
Snow by Hunter Bryant
Rain by Jan-Willem
Clouds by Edvinas Bruzas